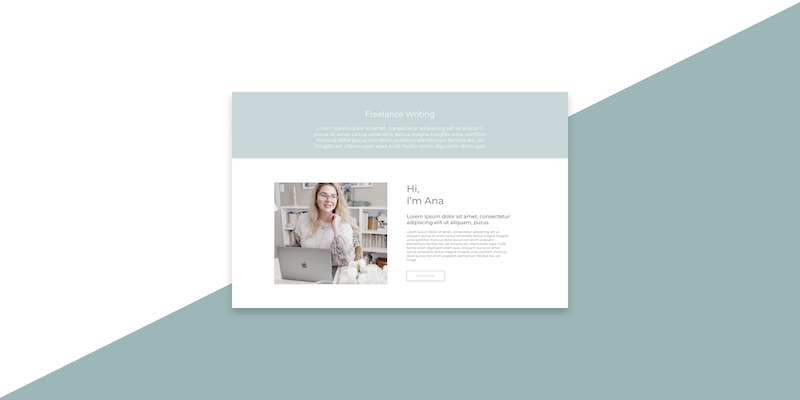
Esta es una Landing page con formulario de contacto de dos secciones. El sitio número 25 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Contact Form
DESAFÍOS
Este es un sitio sencillo, ahora tratando de enfocarme en realizar los proyectos con SASS. Me he dado cuenta que SASS te ahorra mucho tiempo a la hora de estilizar tu sitio, pero también te ayuda mucho a organizar la estructura de tus clases en CSS.
PROCESO
Paleta de colores y estilos
Paleta de colores: C2D7D8 4D4D4D
Tipografía: Montserrat de Google Fonts
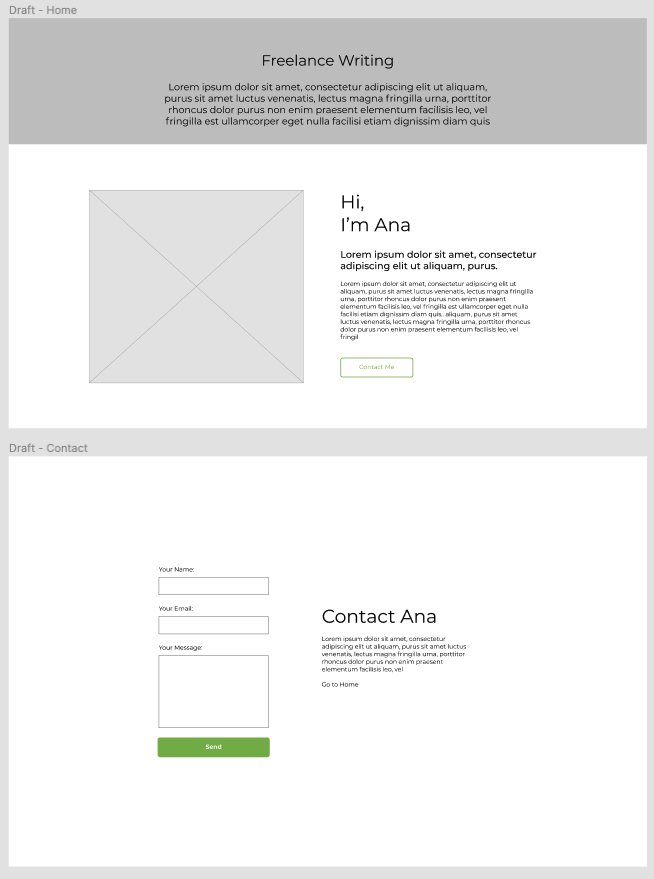
Mockup (Bosquejo)
Hacer el bosquejo en Figma también me ahorra mucho tiempo a la hora de trabajar mi proyecto. Sin duda diría que el tiempo que dedico aquí acorta bastante el tiempo de maquetación.
Como podrán ver en las imágenes, primero empiezo a hacer el bosquejo sencillo con las herramientas de Figma y poco a poco irle dando vida al sitio.



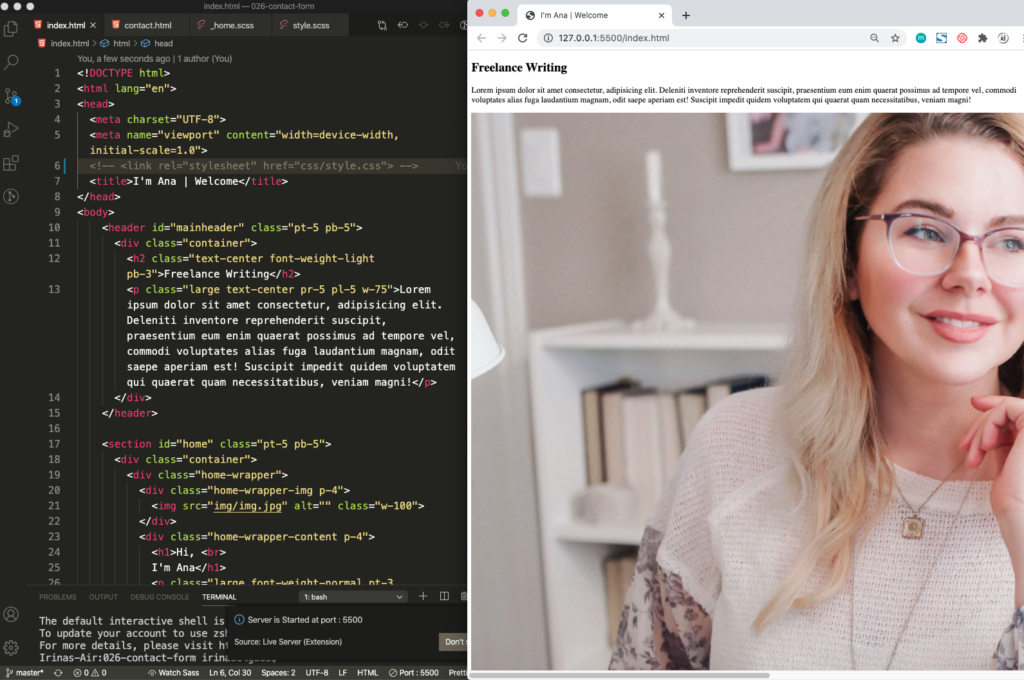
HTML y CSS
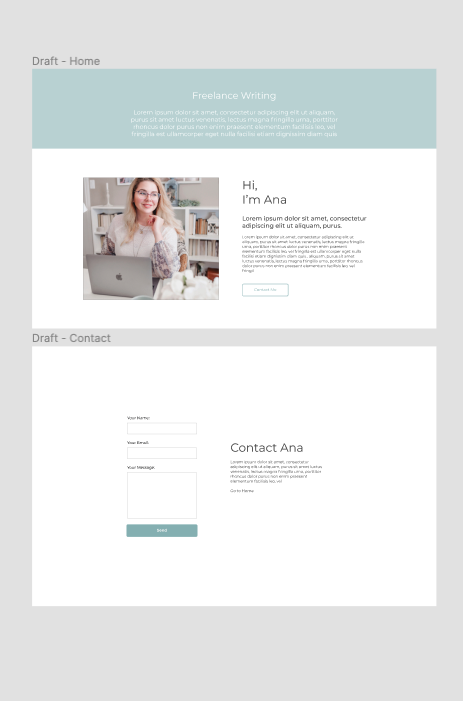
Una vez que tengo el bosquejo listo y especifique los estilos que usaré para la tipografía y colorimetría, entonces empiezo a maquetar todo. Ahora con el editor de texto VS Code y la ayuda de SASS.

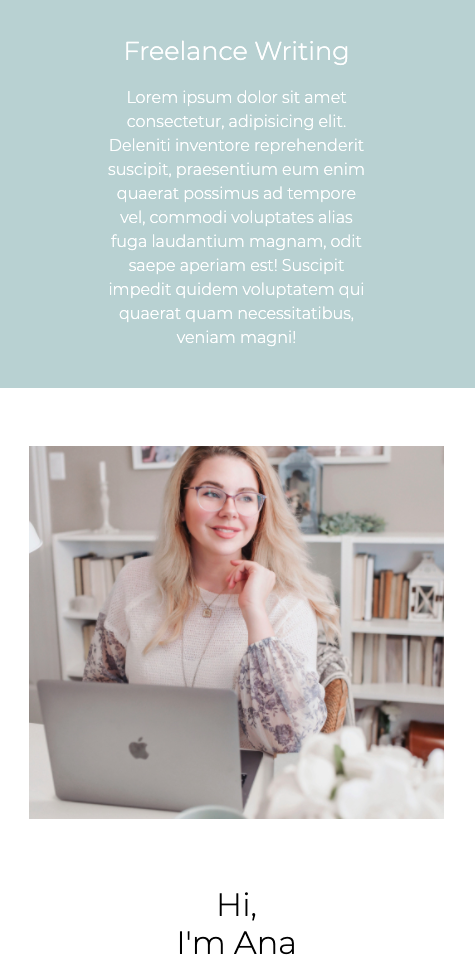
Sitio web responsivo
Y finalmente me aseguro de pasar el sitio de manera responsiva para que se pueda visualizar en otras herramientas móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Contact Form
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (SASS, Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Esta es una Landing page con formulario de contacto. Déjame tus comentarios y sugerencias.