Esta es una landing page con contador automático creado con HTML, CSS y Javascript. Sitio 84 del proyecto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Incrementing Counter
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Este es un ejercicio donde se muestra un contador automático al cargar el sitio.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF DCEADF 55B465
Tipografía: Montserrat de Google Fonts
Íconos: Font Awesome
HTML y CSS
Este es el proceso del sitio, en la primera imagen la maquetación con HTML. Y en el video la vista final con estilos CSS y scripts.

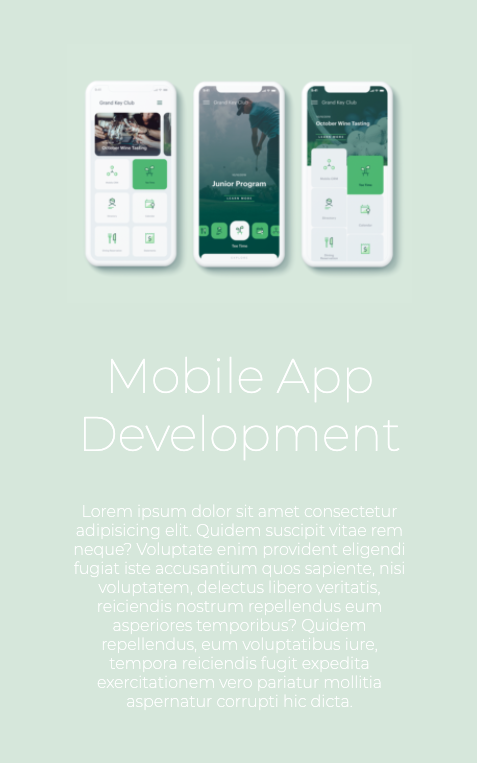
Sitio web responsivo
La vista del sitio en móviles.

Publicación del sitio
Ver código en Github
Puedes visualizar el sitio en: Incrementing Counter
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Golf Club Mobile App designed by John E. S.
Deja tus comentarios y sugerencias





