Esta es una landing page sencilla hecha con Bootstrap. El proyecto número 46 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Landing Bootstrap
DESAFÍOS
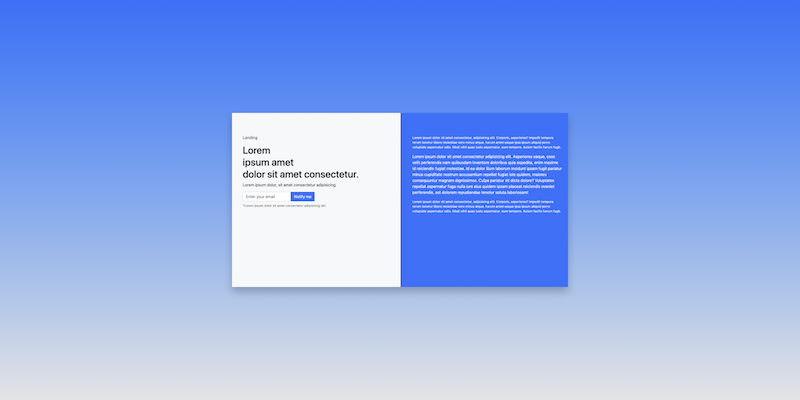
Inspirada en la plantilla de Bootstrap de Robust. Como te puedes dar cuenta la landing page está dividido en dos columnas, donde se muestra una forma para poner tu correo y del otro lado sólo párrafos de texto.
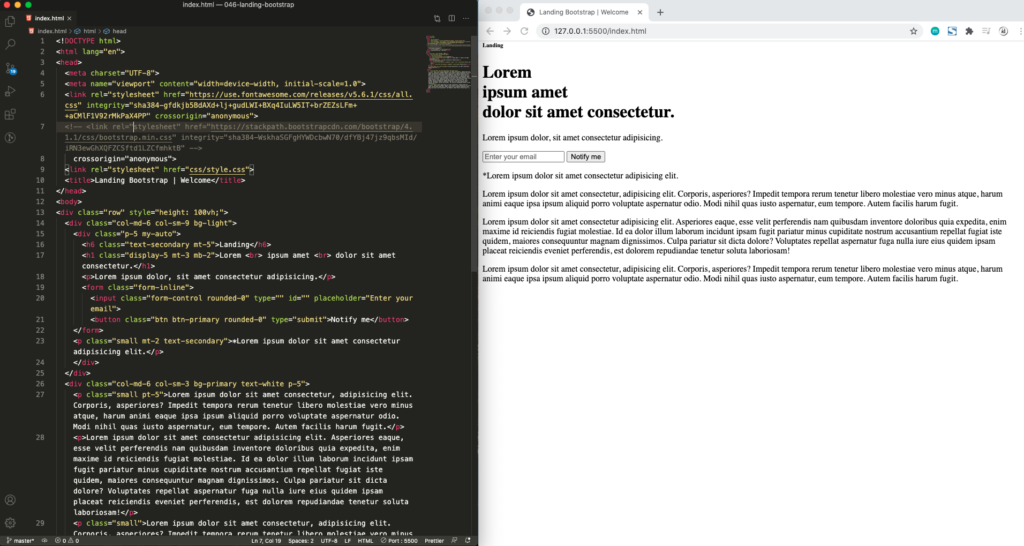
Tanto los colores como los estilos son llamadas hacia Bootstrap, si puedes ver la estructura del sitio notarás que no tengo ningún archivo de estilos. Sino todo se encuentra dentro del mismo archivo HTML
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF 0070FA
Tipografía: Roboto de Google Fonts
HTML y CSS
Aquí puedes ver la vista del sitio, previo a llamar a las librerías de Bootstrap.

Este es la vista de la landing page final
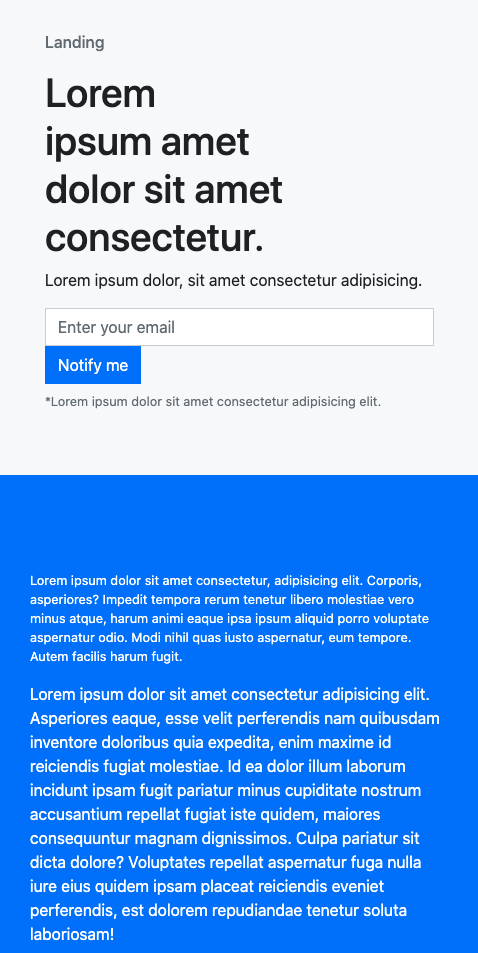
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Landing Bootstrap
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias. Esta es una landing page sencilla hecha con Bootstrap.