Este es un portafolio estilo One Page, el cuál está maquetado con HTML y estilizado con CSS (Flex). Este es el proyecto 11 del reto personal #100sitioswebchallenge.
Puedes visualizar el sitio en: Portfolio Minimalist
DESAFÍOS
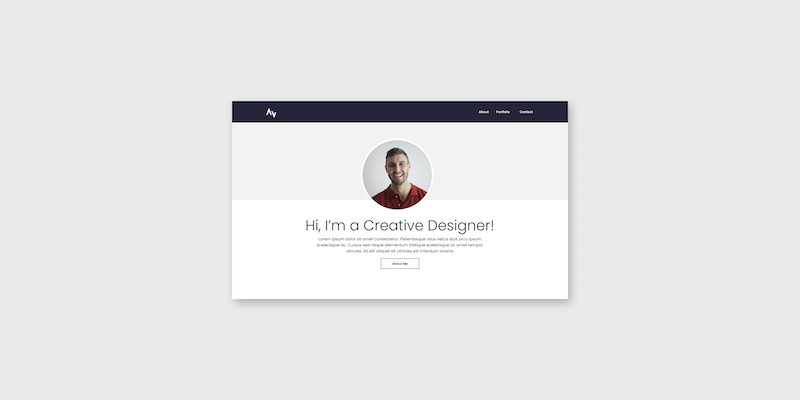
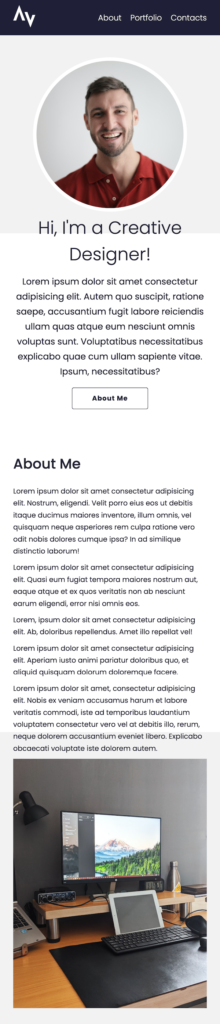
Para este proyecto me basé en este template de NicePage, quise recrear un poco el background donde una mitad es un color y otra mitad otro. Realmente a veces sólo con buscar estilos en Google es como logras encontrar este tipo de referencias para los estilos.
PROCESO
Paleta de colores y estilos
Paleta de colores: 1F2038 F2F2F2 FFFFFF
Tipografía:
Poppins de Google Fonts
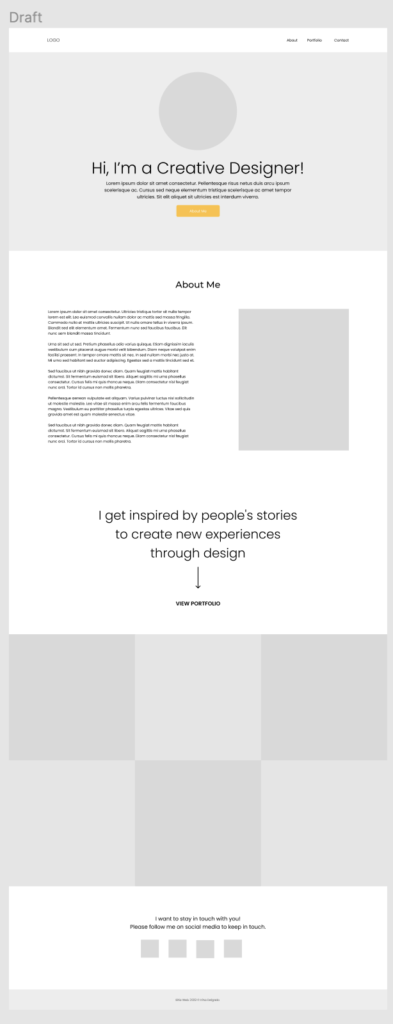
Mockup (Bosquejo)
Aquí el bosquejo hecho en Figma

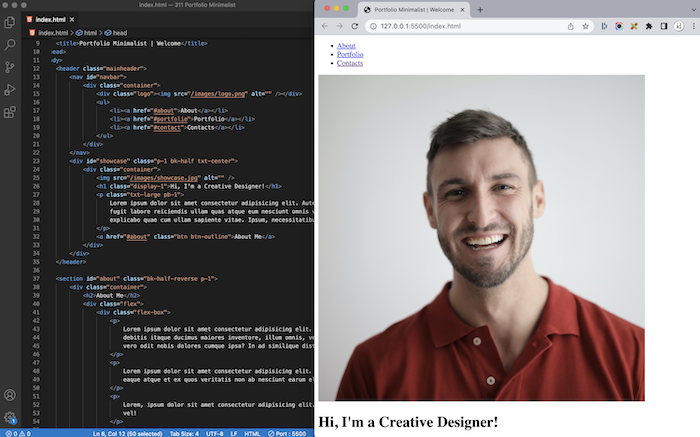
HTML y CSS
Y ahora empieza la maquetación en HTML para posteriormente trabajar con los estilos y lograr el resultado final.


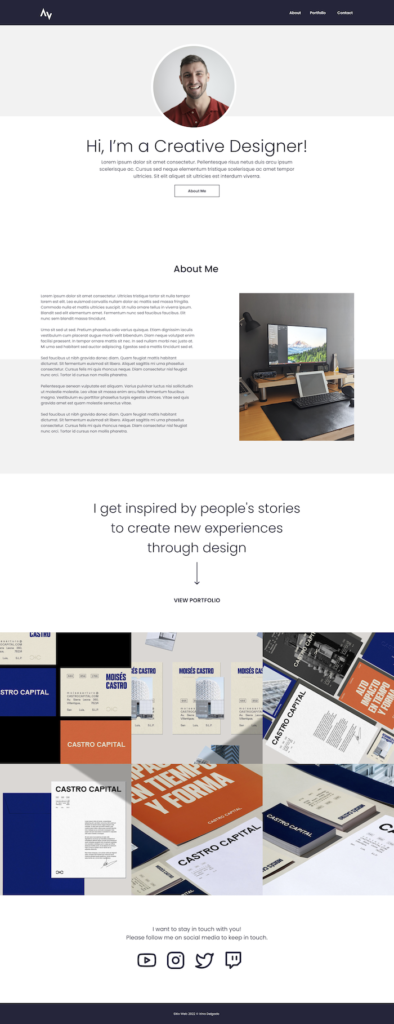
Sitio web responsivo
Para terminar dejamos el sitio de manera responsiva.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Portfolio Minimalist
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Pexels
Unplash
Deja tus comentarios y sugerencias.