Esta es una galería construída con HTML, CSS y Javascript. El proyecto 85 del proyecto #100sitioswebchallenge
Puedes visualizar el sitio en: Background Slider
DESAFÍOS
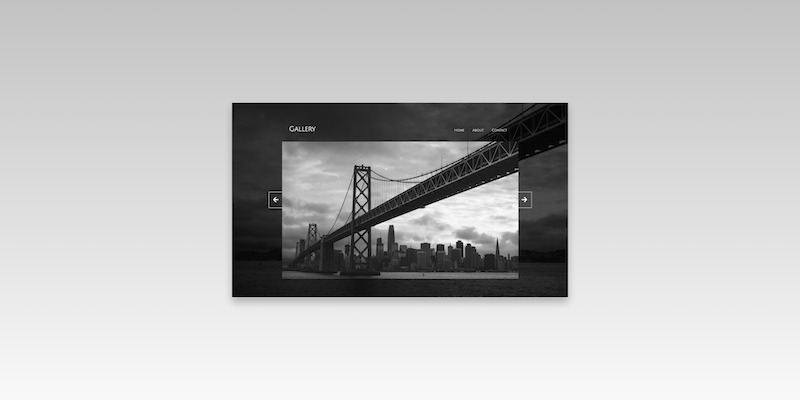
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Este es outro ejercicio donde se simula una galería del tamaño completo de la landing page. La cual cambia cada vez que se presionan las flechas hacia la derecha e izquierda.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Julius Sans One de Google Fonts
Íconos: Font Awesome
HTML y CSS
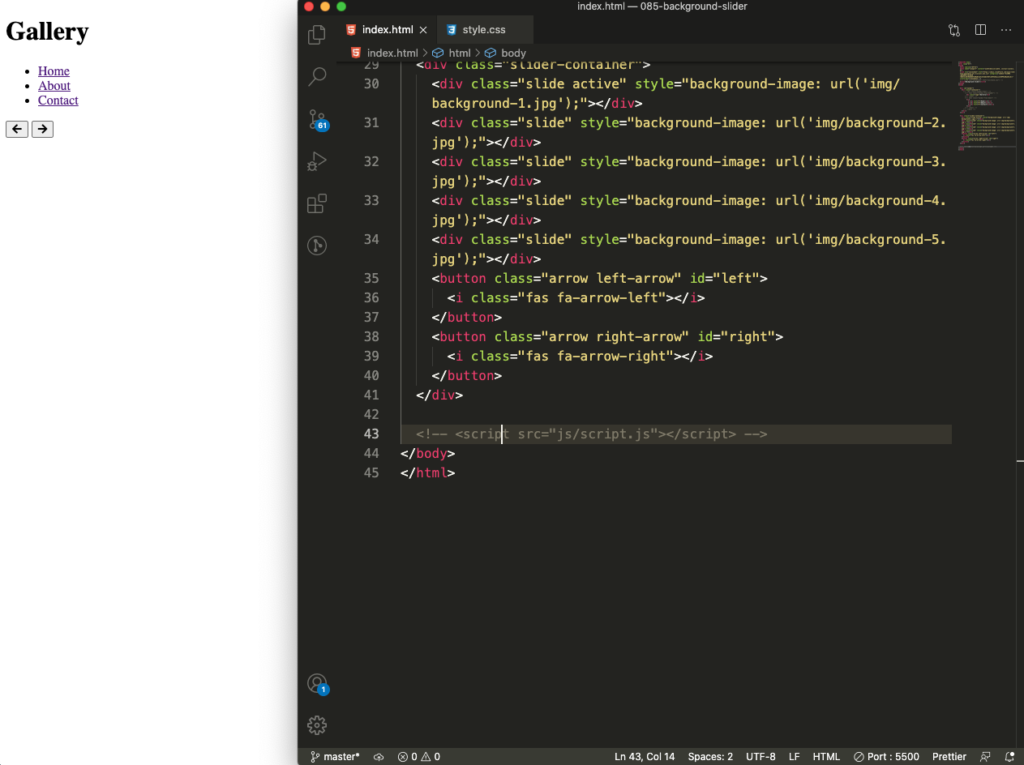
Este es el proceso del sitio desde la maquetación sólo en HTML, hasta la vista final con los estilos y script activados.

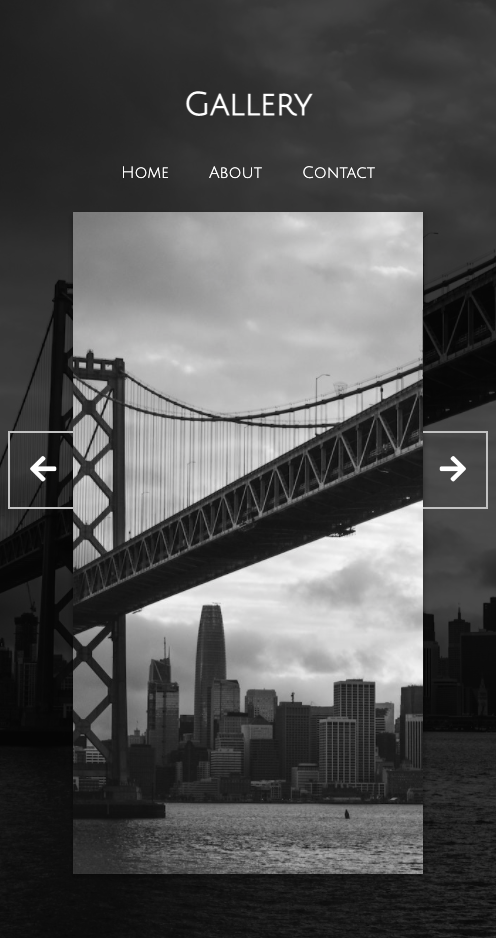
Sitio web responsivo
Vista del sitio de manera responsiva en aparatos móviles

Publicación del sitio
Ver código en Github
Puedes visualizar el sitio en: Background Slider
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias