Este es un formulario de ingreso hecho con SASS llamado Cinematography. El proyecto número 24 del reto personal #100sitioswebchallenge.
Puedes visualizar el sitio en: Cinematography Form
DESAFÍOS
Para este proyecto hice dos formas una para el login y otra para el registro. SASS me permite ir escribiendo los estilos de manera más limpia y uniforme. Aunque tengo más archivos que sólo mi index.html y mi style.css al final la maquetación es más limpia.
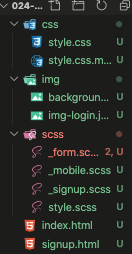
Aquí puedes ver la estructura de archivos, en la carpeta css se crea el archivo style.css después de compilar SASS.

PROCESO
Paleta de colores y estilos
Paleta de colores: F86032 4D4D4D
Tipografía: Montserrat de Google Fonts
Mockup (Bosquejo)
El bosquejo lo tengo listo con Figma, esta manera de trabajar me permite maquetar el sitio más rápido, ya que tengo una guía hecha. En lugar de sentarme a maquetar directamente con HTML y CSS.
En este video puedes ver en la parte superior el primer borrador, y en la segunda fila le empiezo a agregar imágenes a la landing page.
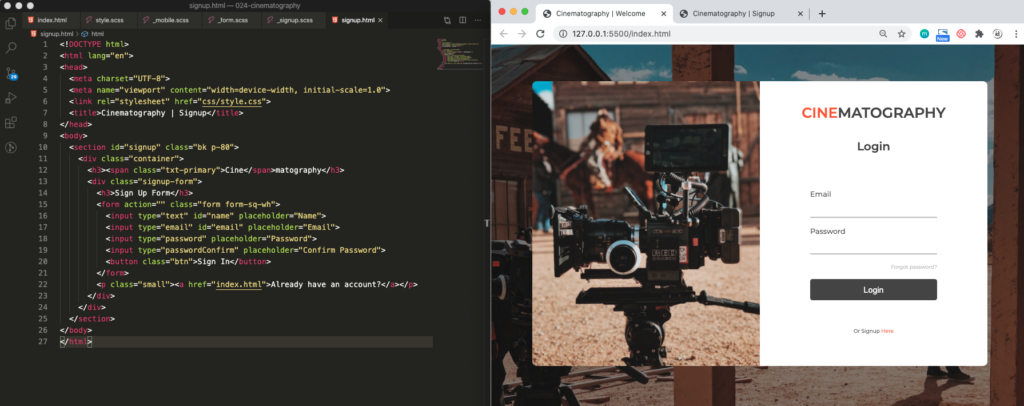
HTML y CSS
Con el editor VS Code empiezo la maquetación del sitio, hasta tener el sitio final.

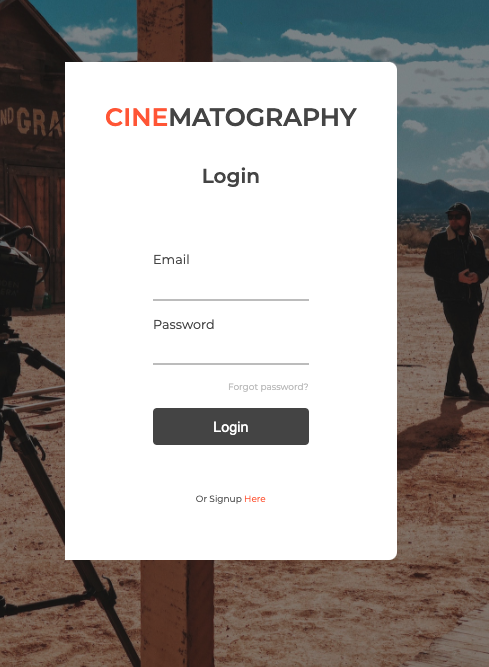
Sitio web responsivo
Por último el sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Cinematography Form
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (SASS, Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias para el formulario de ingreso hecho con SASS llamado Cinematography.