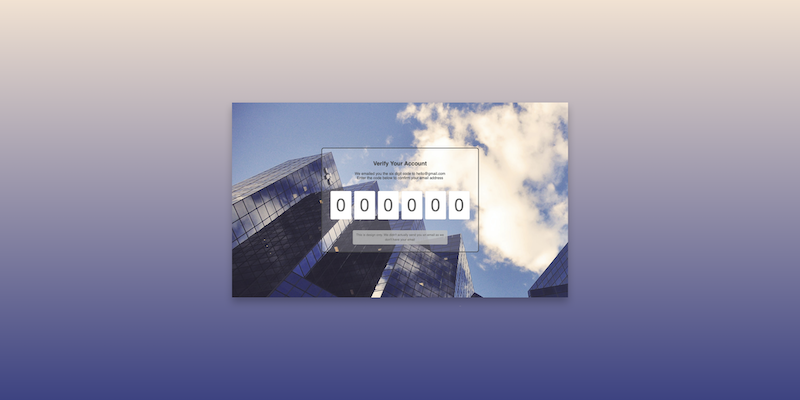
Esta es una landing page sencilla con un formulario con verificados de cuenta hecho con HTML, CSS y Javascript. El proyecto 97 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Verify Account UI
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. En este ejercicio por Brad Traversy se puede ver que al ingresar una serie de números este cambia en cada recuadro de manera automática, así como el uso de “backspace” para regresar a la celda anterior.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Muli de Google Fonts
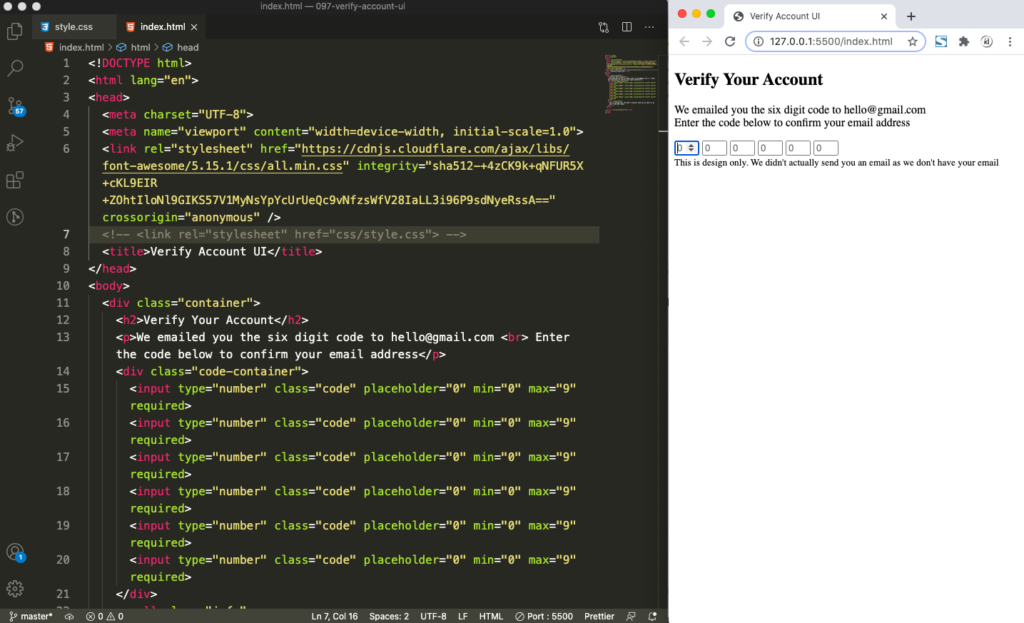
HTML y CSS
Este es el proceso que seguí, desde la maquetación del sitio con HTML, hasta los estilos creados con CSS y la animación para lograr el efecto de cambio de celda con Javascript.

Publicación del sitio
Puedes visualizar el sitio en: Verify Account UI
Información técnica
- Visual Studio Code
- HTML5
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias