Esta es una landing page que cambia con la longitud de la contraseña, maquetado con HTML, estilizado con Tailwind y animación con Javascript. El proyecto 96 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Password Strength Background
DESAFÍOS
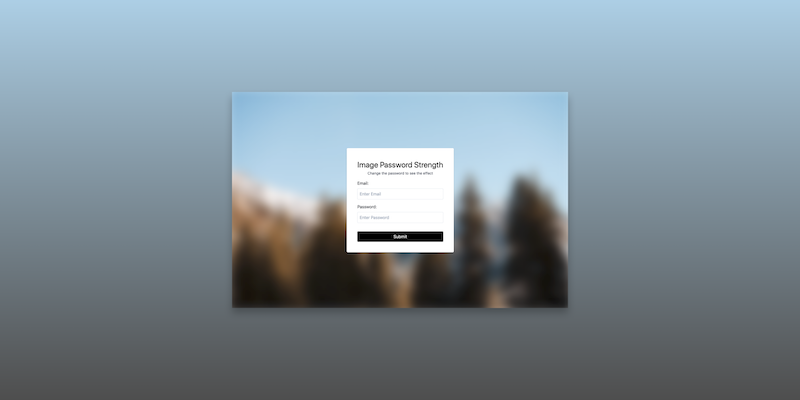
Basado en los proyecto de Traversy Media 50 Projects in 50 days. En este ejercicio se puede ver como el fondo de pantalla está borroso, y al aumentar el número de caracteres de la contraseña va aclarándose poco a poco hasta que la imagen de fondo es clara.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Parte de Tailwind
HTML y CSS
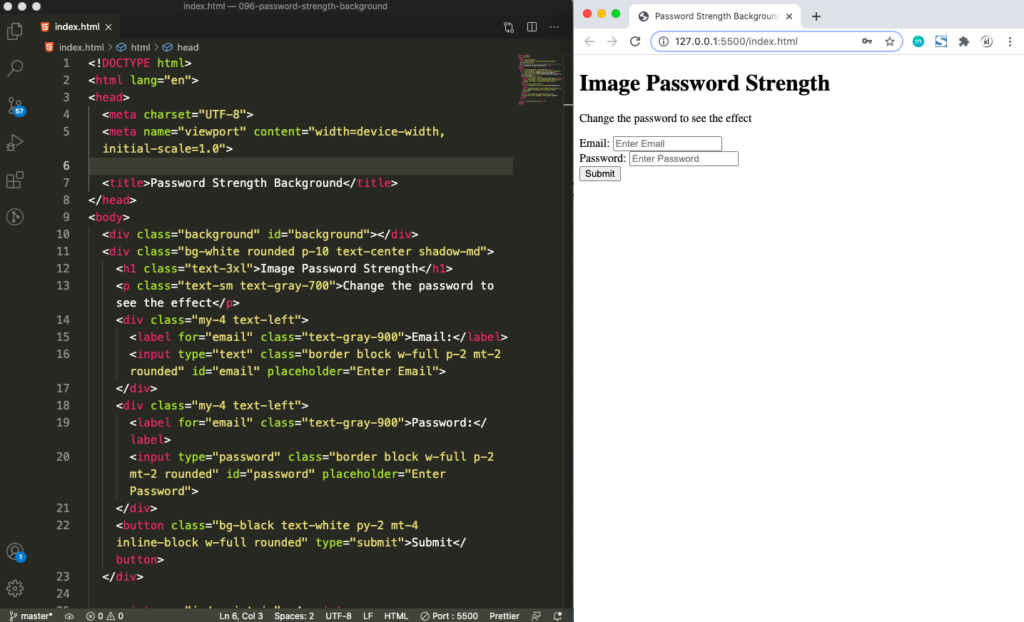
Vista del sitio sólo maquetado con HTML

Esta es la vista del sitio final, donde los estilos de Tailwind entran en acción así como el script en Javascript para crear el efecto
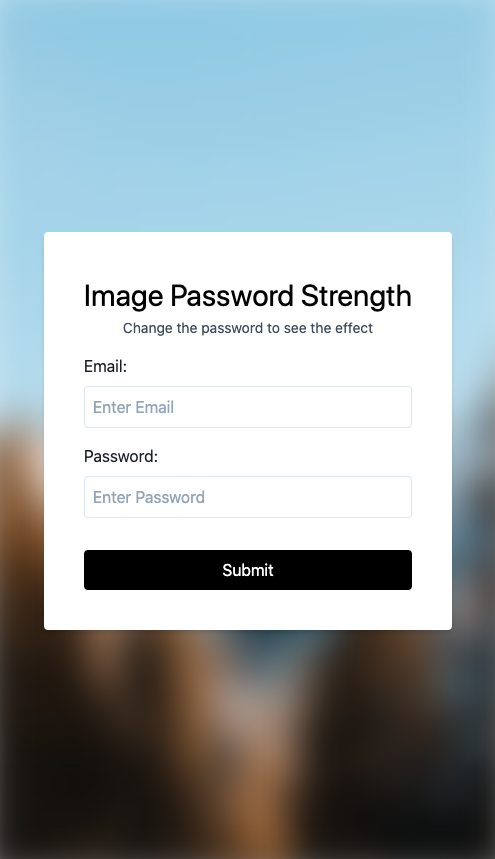
Sitio web responsivo
Vista del sitio en aparatos móviles

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Password Strength Background
Información técnica
- Visual Studio Code
- HTML5
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Deja tus comentarios y sugerencias