Este es un ejercicio maquetado con HTML y estilizado con CSS Grid, el proyecto número 24 del reto personal #100sitioswebchallenge.
DESAFÍOS
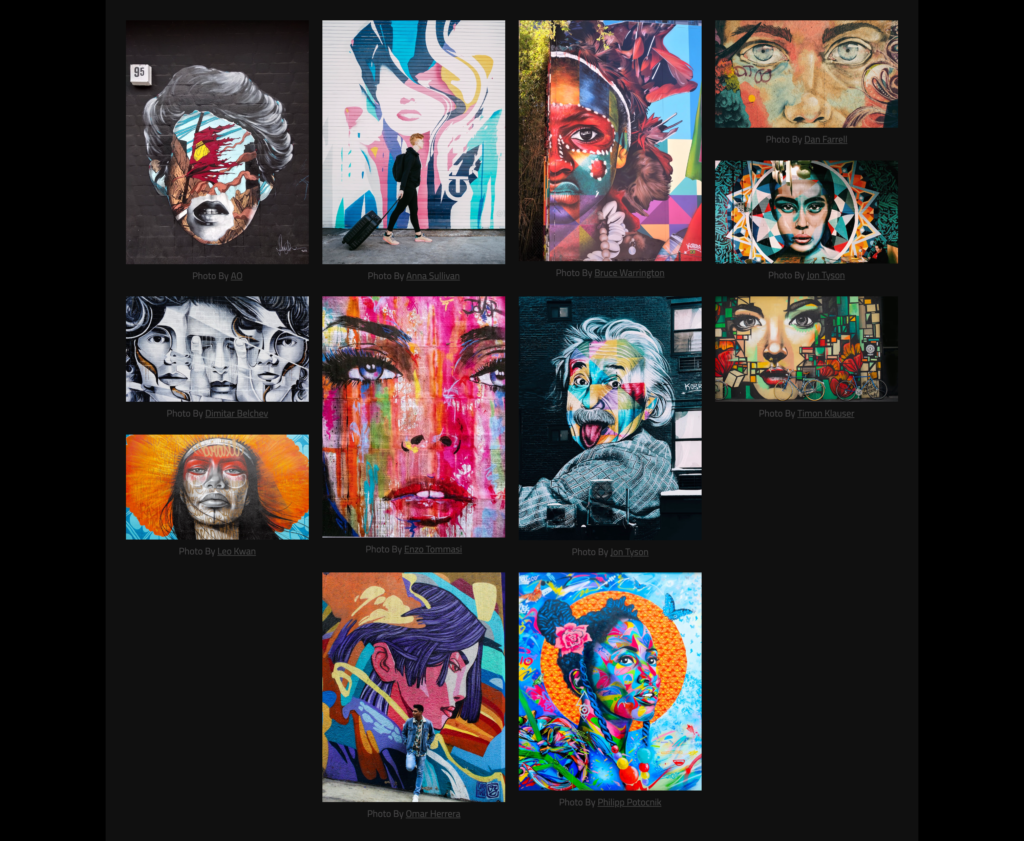
Este fue un proyecto com 12 imagenes distintas para acomodarlas com CSS Grid, recursos grátis como Unsplash me permiten hacer la creación de diferentes proyectos y esto me permite seguir practicando
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 101010 444444
Tipografía:
Titillium Web de Google Fonts
HTML y CSS
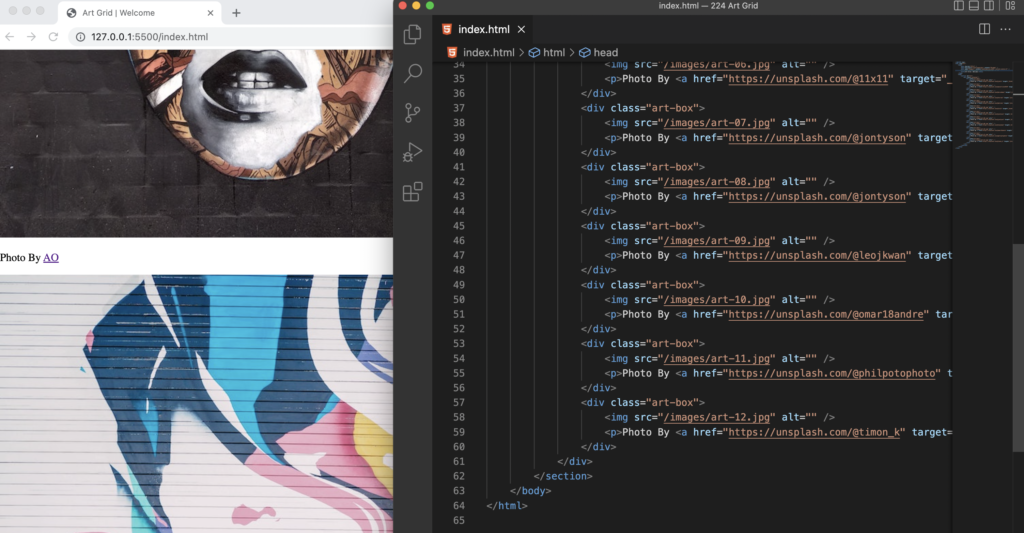
Este es el proceso de la maquetación con HTML y posteriormente trabajo los estilos con CSS Grid


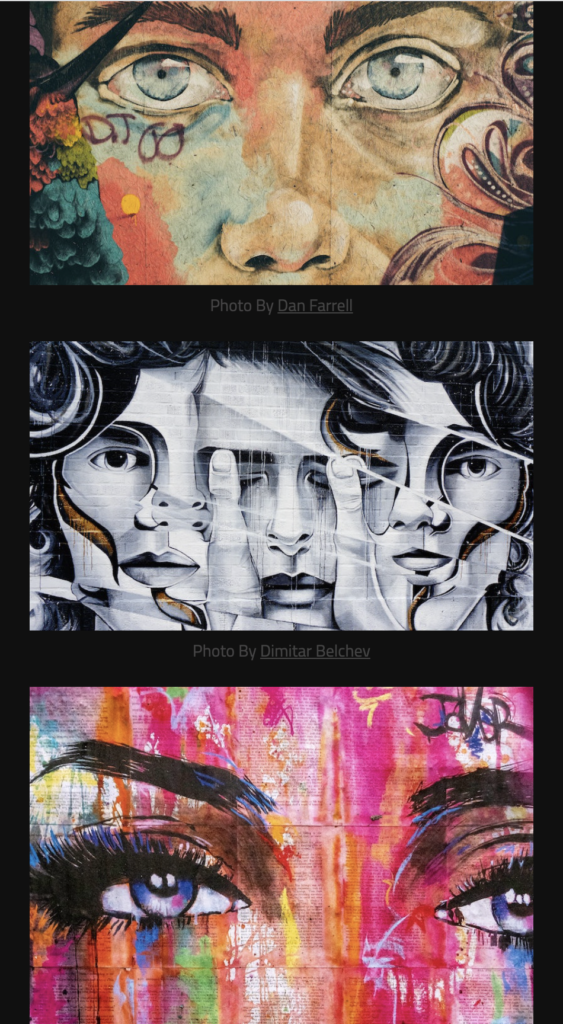
Sitio web responsivo
El sitio se ve de esta manera em móviles

Publicación del sitio
Consulta el código del sitio en Github
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash