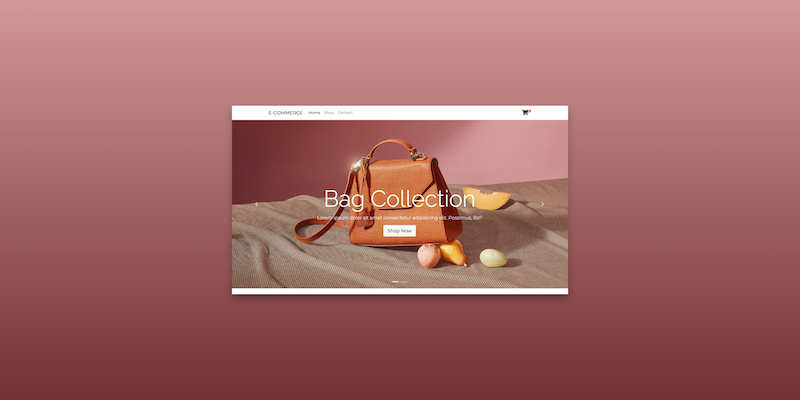
Este es un sitio tipo e-commerce construido con Bootstrap y SASS. Proyecto número 56 parte del reto personal #100sitioswebchallenge. Basado en la plantilla Boland.
Puedes visualizar el sitio en: Ecommerce
DESAFÍOS
Este proyecto fué el resultado después de lanzar una pregunta a Instagram: “Si creara un sitio para ti ¿De qué te gustaría que fuera?”.

Y a partir de ahí recibí la siguiente respuesta:

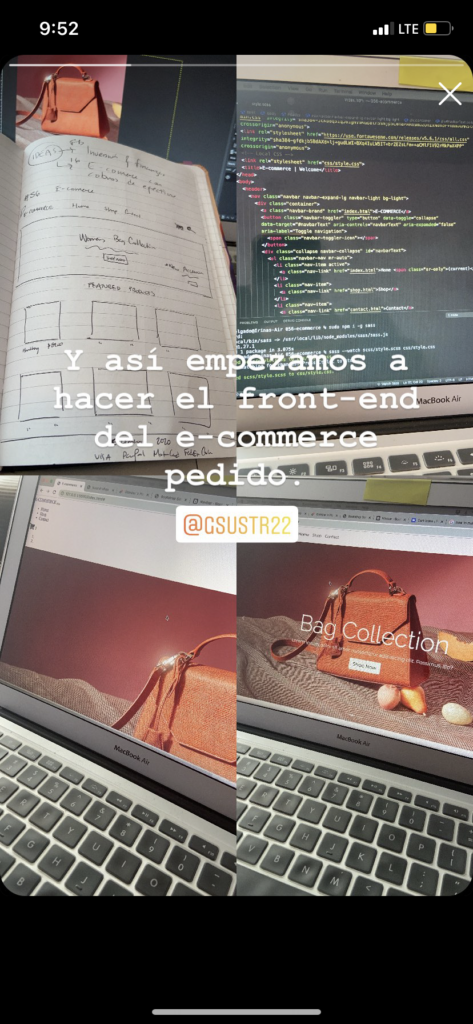
Fue entonces que me puse manos a la obra y empecé a trabajar en el sitio tipo e-commerce.

El sitio es de varias secciones donde entre ellas se encuentra la visualización del carrito y la sección del checkout. Así como un pequeño modal, que es el pop-up para mostrar el carrito actual. El cuál fue sencillo usar con las clases que Bootstrap ofrece.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Montserrat de Google Fonts
Tipografía: Raleway de Google Fonts
Íconos: Font Awesome
HTML y CSS
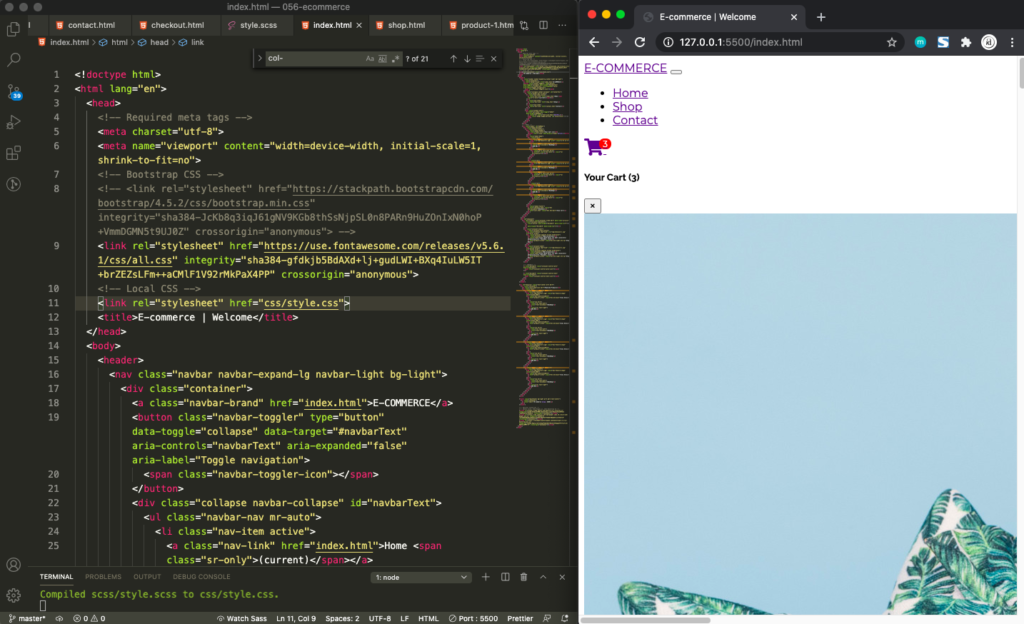
Esta es la vista del sitio antes de activar los estilos que Bootstrap ofrece.

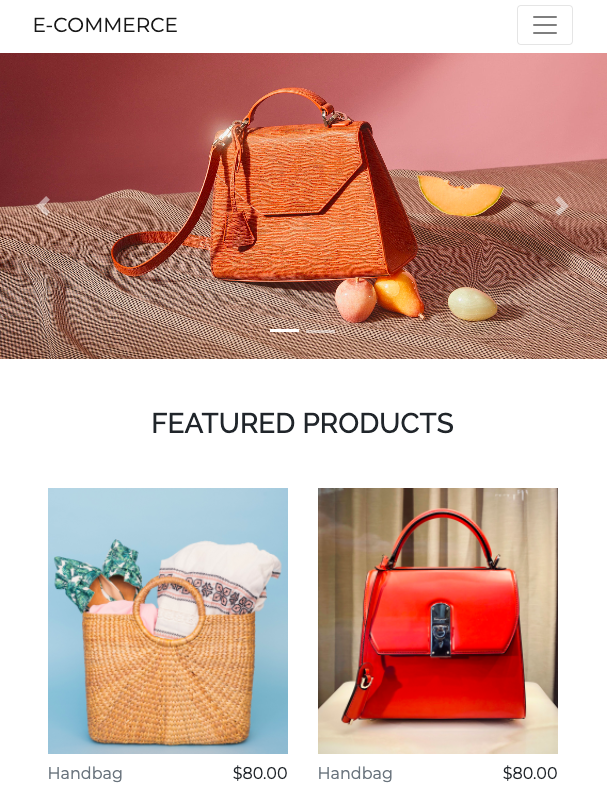
Y aquí la vista final del sitio. Sin duda Bootstrap me ahorra mucho tiempo en el desarrollo del proyecto.
Sitio web responsivo
Esta es la vista de cómo se vería el sitio en un aparato móvil.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Ecommerce
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
How to make a Cart icon with number
Este es un sitio tipo e-commerce construido con Bootstrap y SASS. ¿Qué otro sitio te gustaría ver a continuación?