Este es una landing page maquetada con HTML y estilizada con el pre-procesador SASS. El proyecto número 81 del reto personal #100sitioswebchallenge
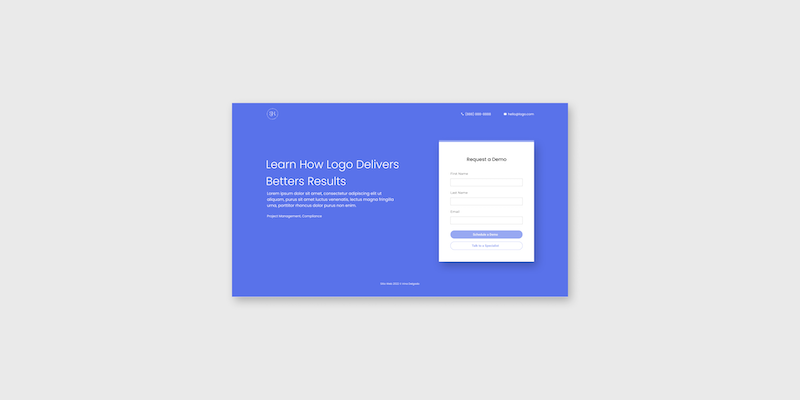
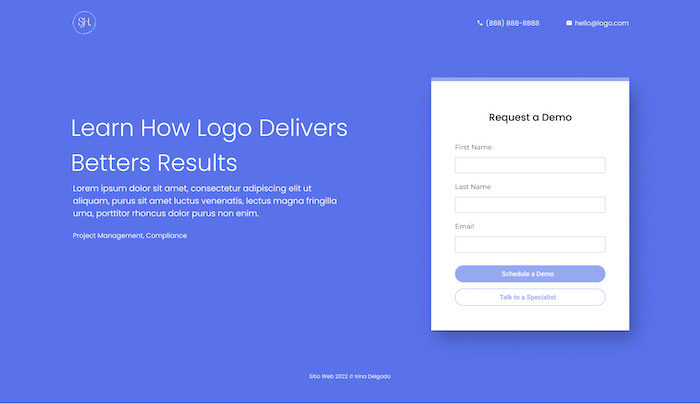
Puedes visualizar el sitio en: LP – Sanda
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 4D4D4D 4B73EE 91A9F5
Tipografía:
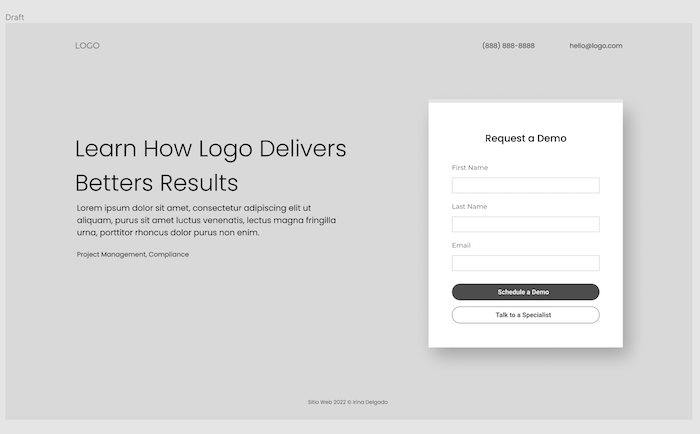
Bosquejo

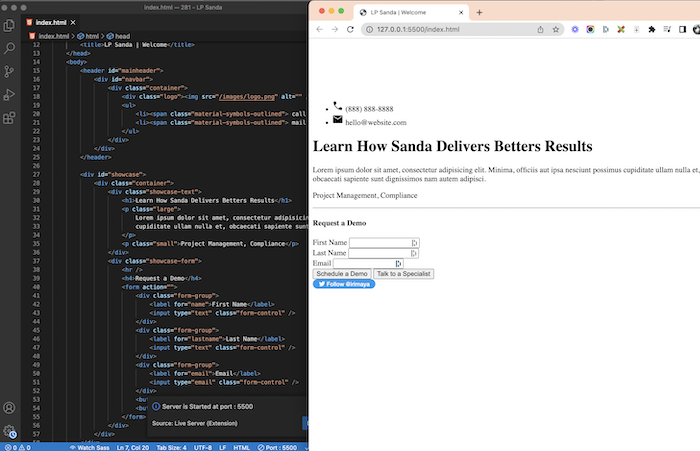
HTML y CSS


Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: LP – Sanda
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias.