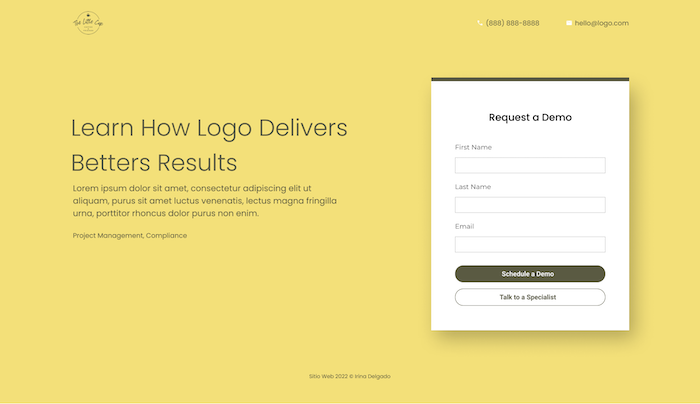
Este es una landing page maquetada con HTML y estilizada con el pre-procesador SASS. El proyecto número 86 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: LP – Little Cup
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 4D4D4D FAE173 5A5A3F
Tipografía:
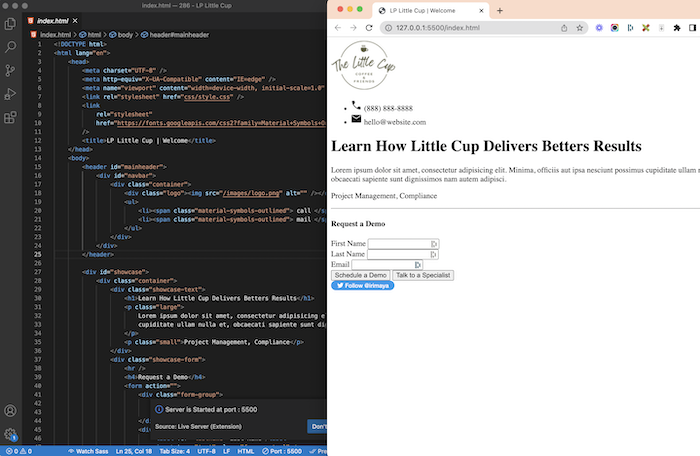
HTML y CSS


Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: LP – Little Cup
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias.