Este es un portafolio estilo One Page hecho con flexbox. El proyecto número ocho parte del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Portfolio Elon
DESAFÍOS
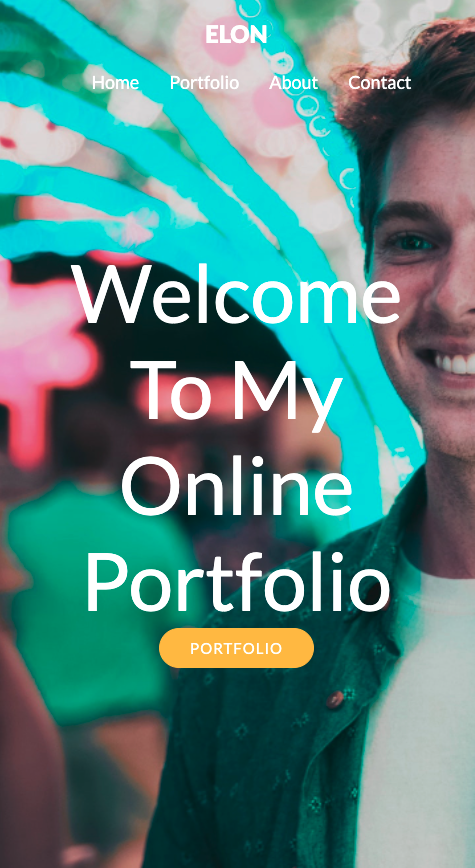
Sigo con la práctica de flexbox, cada vez se me va haciendo más fácil de implementar. Fue interesante en este proyecto crear el título en el showcase para que se pudiera mostrar el rostro de la imagen en la portada.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFC038 FFFFFF 000000
Tipografía:
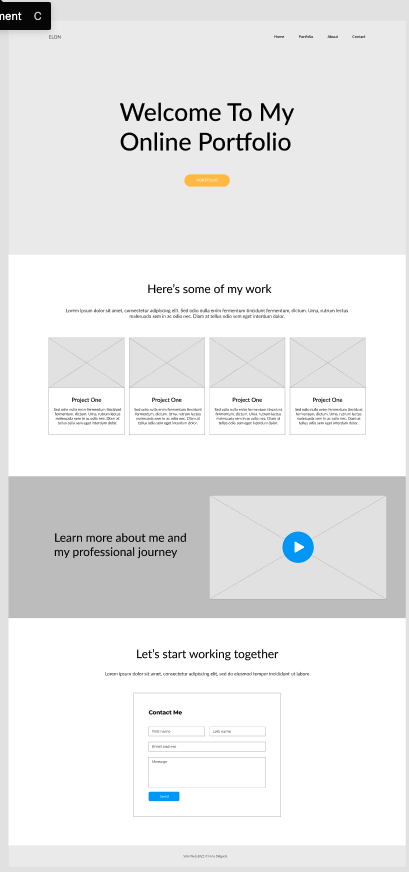
Mockup (Bosquejo)
Este es el proceso del bosquejo del sitio hecho en Figma

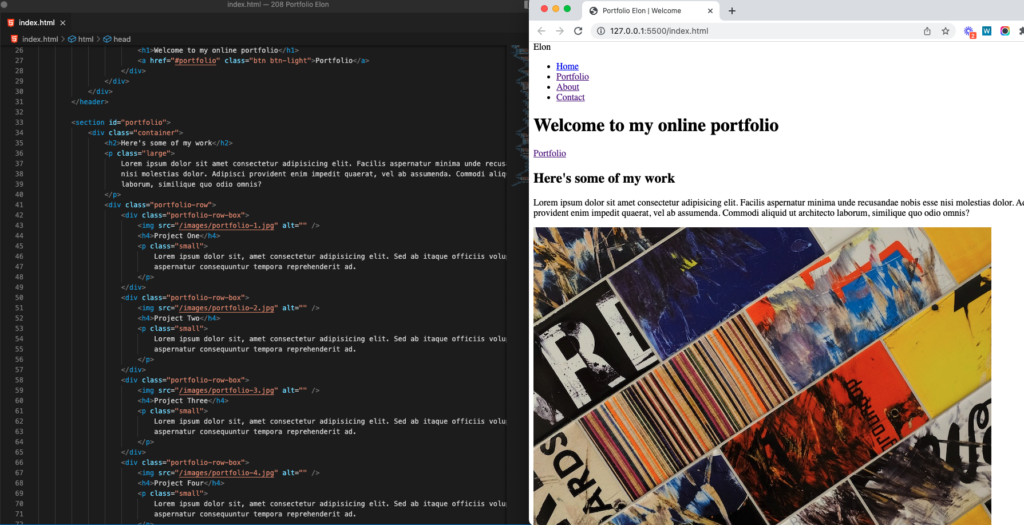
HTML y CSS
Este es el proceso del sitio desde su maquetación, hasta el trabajo con estilos CSS


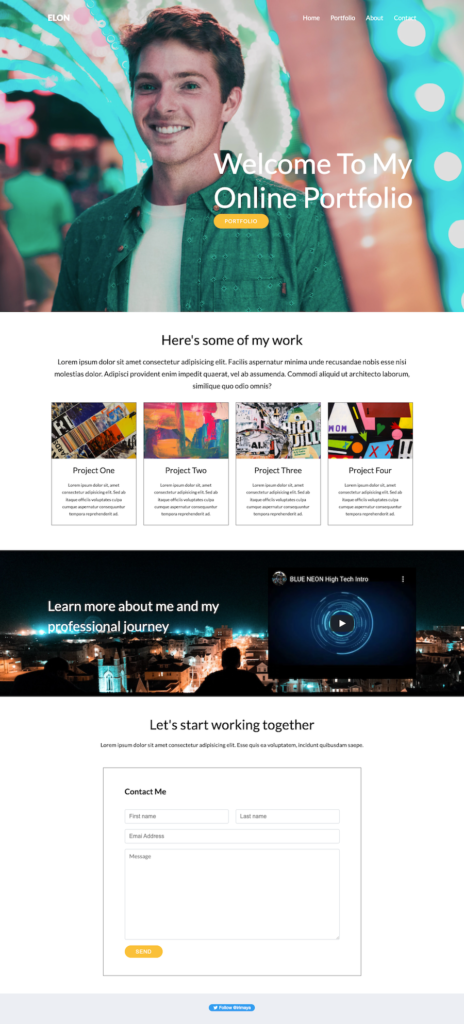
Sitio web responsivo
Vista del sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Portfolio Elon
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash