https://youtu.be/tTlZw5db3eM Este es una landing page maquetada con HTML y estilizada con el pre-procesador SASS. El proyecto número 81 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: LP - Sanda PROCESO Paleta de colores y estilos Paleta de...
CATEGORIA
100sitioswebchallenge
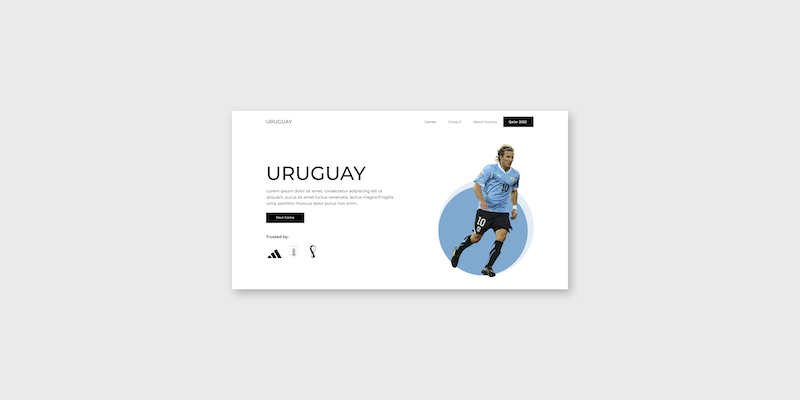
Práctica de HTML y CSS (SASS) con el Mundial – Uruguay
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 74 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Uruguay PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 6AAAD3 Tipografía:...
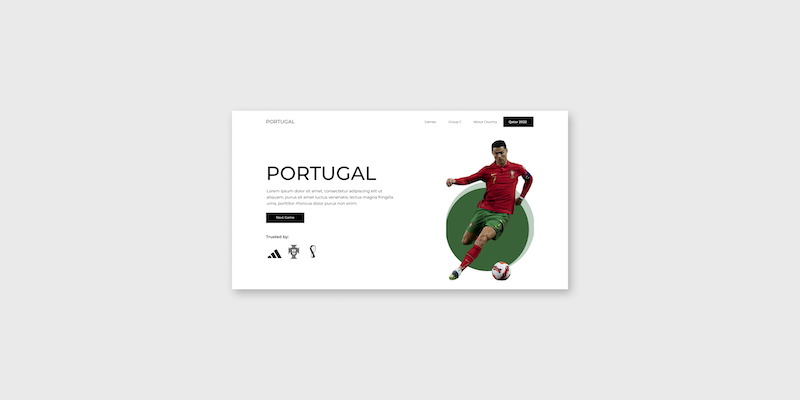
Práctica de HTML y CSS (SASS) con el Mundial – Portugal
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 79 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Portugal PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 0E6233 Tipografía:...
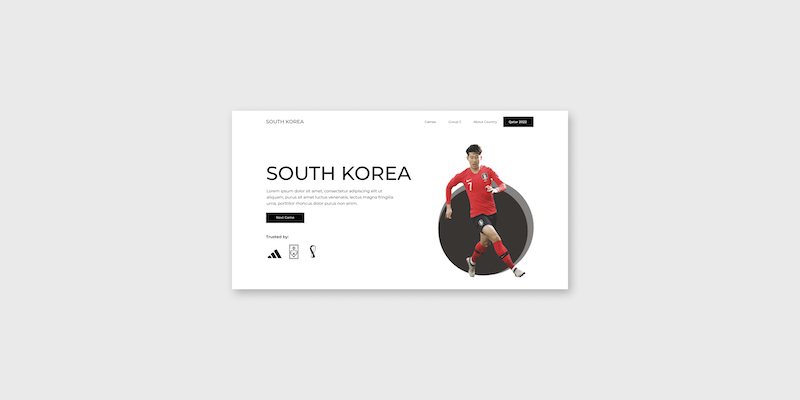
Práctica de HTML y CSS (SASS) con el Mundial – South Korea
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 74 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup South Korea PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 373230 Tipografía:...
Práctica de HTML y CSS (SASS) con el Mundial – Brazil
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 77 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Brazil PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 EDD059 Tipografía:...
Práctica de HTML y CSS (SASS) con el Mundial – Canada
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 76 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Canada PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 D94437 Tipografía:...
Práctica de HTML y CSS (SASS) con el Mundial – Morocco
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 75 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Morocco PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 338C68 Tipografía:...
Práctica de HTML y CSS (SASS) con el Mundial – Australia
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 74 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Australia PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 294A3D Tipografía:...
Práctica de HTML y CSS (SASS) con el Mundial – Denmark
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 73 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup Denmark PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 D1BB52 Tipografía:...
Práctica de HTML y CSS (SASS) con el Mundial – France
Practica HTML y CSS (SASS) con este ejercicio estilo One Page. El proyecto número 72 del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: World Cup France PROCESO Paleta de colores y estilos Paleta de colores: FFFFFF 000000 9B3232 Tipografía:...
NEWSLETTER
Suscríbete a Sencillamente Web
Reflexiones sobre desarrollo web