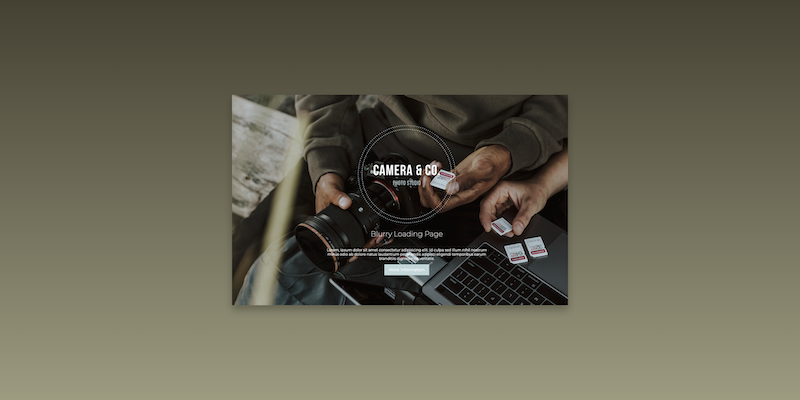
Esta es una carga del sitio hecho con HTML, CSS y Javascript. El proyecto número 80 del reto #100sitioswebchallenge
Puedes visualizar el sitio en: Blurry Loading
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. En este ejercicio se puede ver como se carga una página, siendo que al principio se ve borroso hasta visualizarse el sitio de manera clara.
Estos útimos ejercicios haciéndolos completamente con los ejemplos de Brad Traversy.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF C6DCDE
Tipografía: Montserrat de Google Fonts
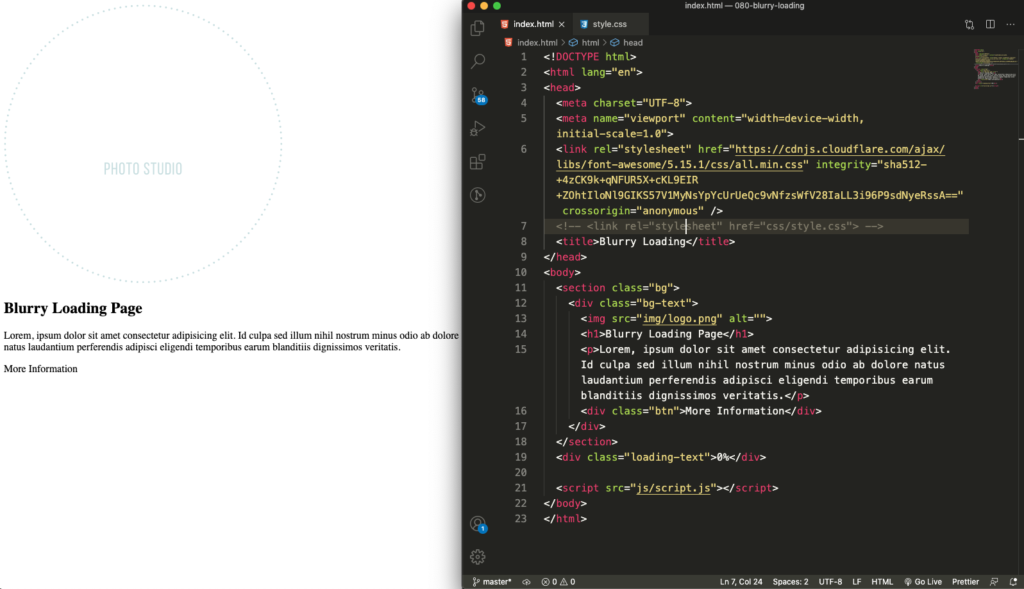
HTML y CSS
Esta es la vista del sitio antes de ser activados los estilos y el script para hacer posible el cargador.

Esta es la vista del sitio final, cargando los estilos y script lo que hacen posibles la visualización de la carga.
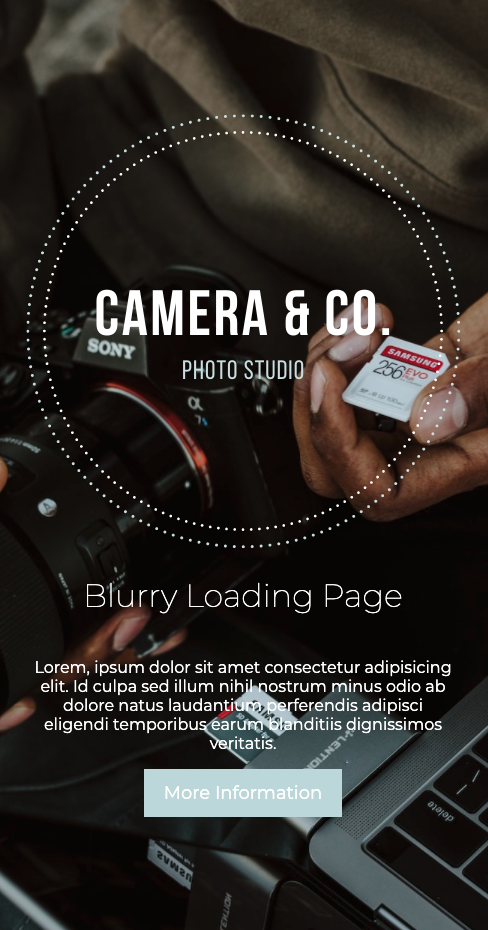
Sitio web responsivo
Vista del sitio de manera responsiva.

Publicación del sitio
Ver código en Github
Puedes visualizar el sitio en: Blurry Loading
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- JavaScript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias