Este es un blog estilo minimalista construido con bootstrap y sass. Parte del proyecto personal #100sitioswebchallenge este es el número 67
Puedes visualizar el sitio en: Minimalistic blog
DESAFÍOS
Basado en el Theme Kotha. Para presentar de una manera más limpia el blog seguí con la misma estructura de tener el cuerpo del blog del lado izquierdo de manera más dominante, y en el costado derecho un Sidebar, así mismo con un menú en la parte de arriba lo más limpio posible.
PROCESO
Paleta de colores y estilos
Paleta de colores: B569AF F6F7F9 EDEDED
Tipografía: Montserrat de Google Fonts
Tipografía: Julius Sans One de Google Fonts
Íconos: Font Awesome
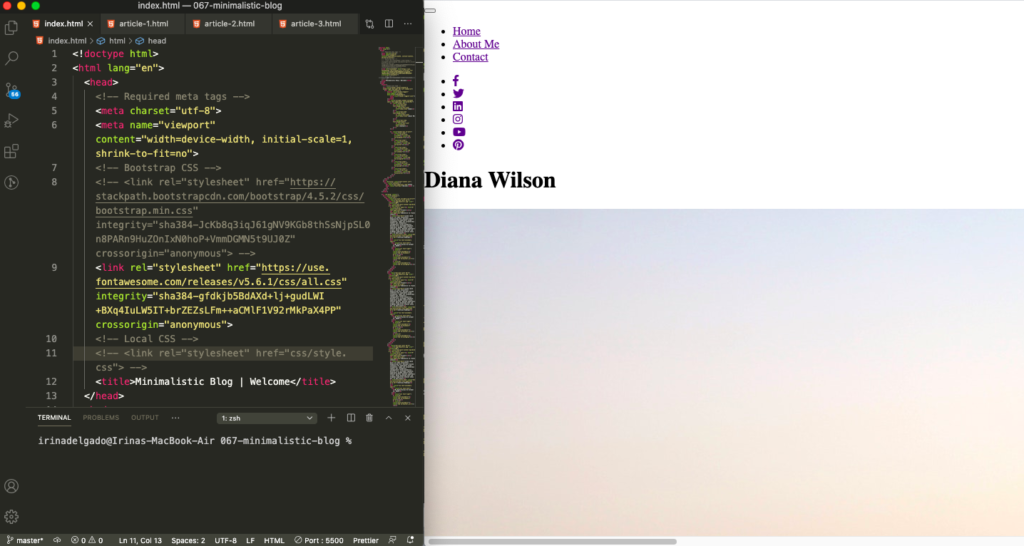
HTML y CSS
Esta es la vista del blog durante el proceso de maquetación, antes de ser llamadas las clases de estilos.

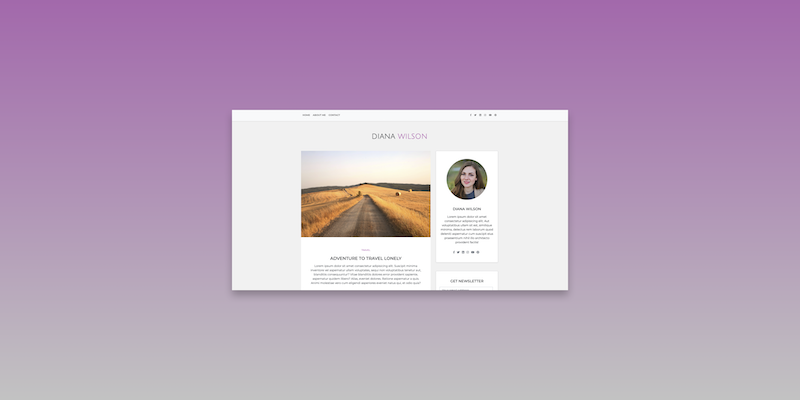
Por último esta es la vista del blog final
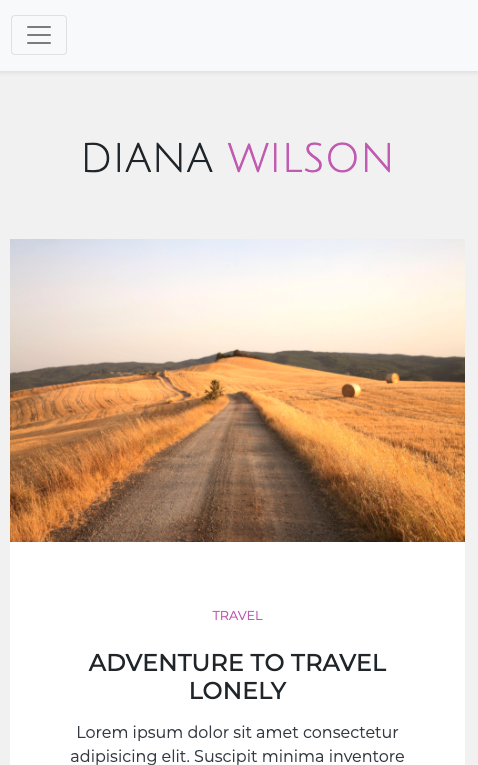
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Minimalistic blog
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Pexels
Deja tus comentarios y sugerencias para el blog estilo minimalista construido con bootstrap y sass.