Este es un blog de viaje maquetado con bootstrap y SCSS. El proyecto sesenta y dos parte del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Blog Travel
DESAFÍOS
Este es un proyecto basado en el Theme News One. La idea es seguir trabajando con la maquetación de un blog con desarrollo web front-end. Aquí podrán observar que los estilos usados son entre los de bootstrap y los propios creados con SASS (SCSS).
PROCESO
Paleta de colores y estilos
Paleta de colores: 1A67EB 1D1D1D
Tipografía: Ubuntu de Google Fonts
Íconos: Font Awesome
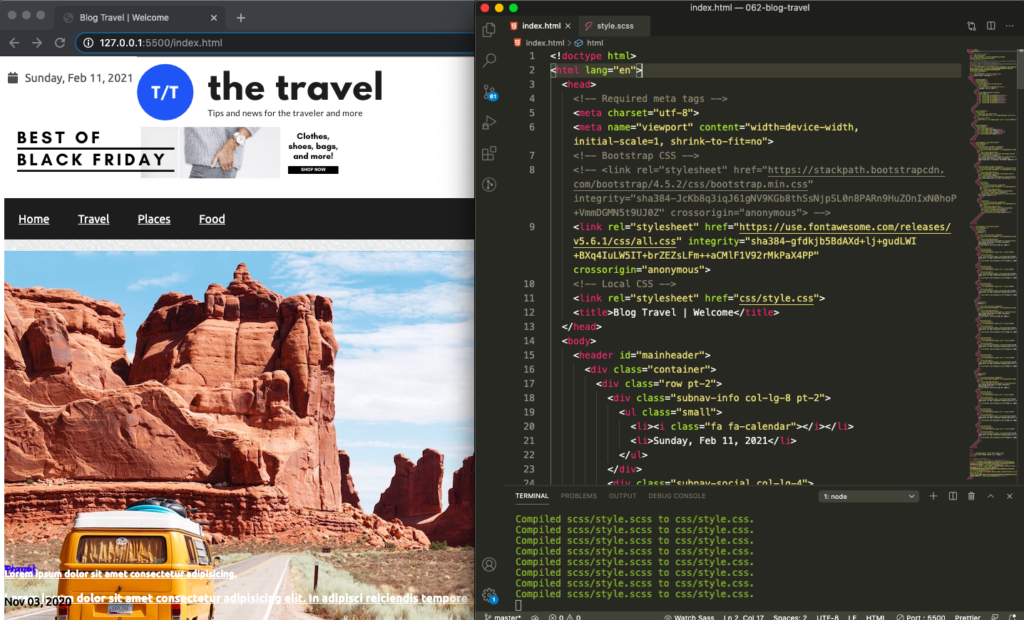
HTML y CSS
Esta es la vista del sitio antes de llamar a las clases de Bootstrap.

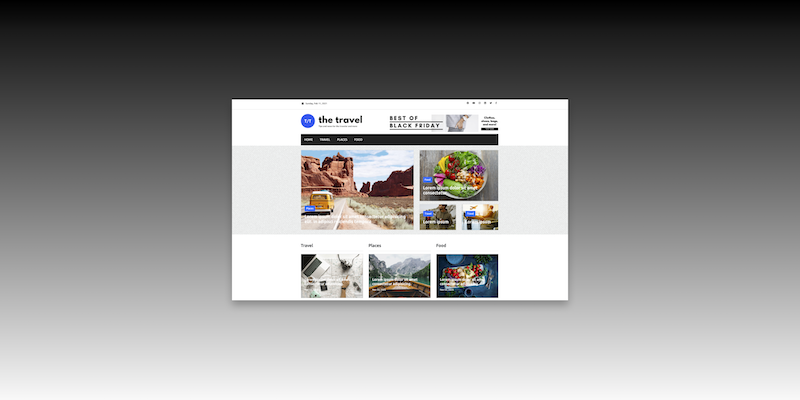
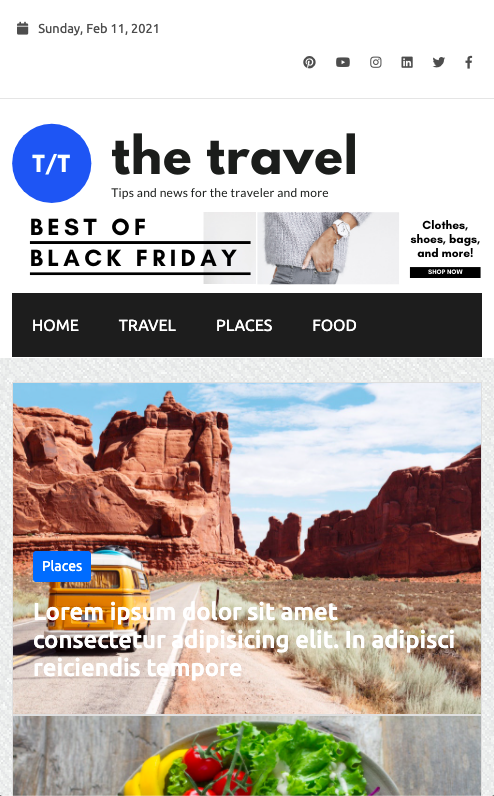
Aquí la vista del sitio final
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Blog Travel
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
- Anna Pelzer
- Lily Banse
- Alex Munsell
- Brooke Lark
- Luca Bravo
- Dino Reichmuth
- Rolands Varsbergs
- Mesut Kaya
- Samsung Memory
- Jeshoots.com
- Element5 Digital
- Erik Odiin
Este es un blog de viaje maquetado con bootstrap y SCSS. Deja tus comentarios y sugerencias.