Este es un blog sencillo creado con Bootstrap y SASS. El proyecto número 61 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Blog News
DESAFÍOS
Inspirado en el tema Ten News. En este proyecto creo la estructura de un blog de noticias de tres categorías, y varias secciones en su contenido. Si se fijan en la cabecera uso un submenú, un área donde se encuentra contenido el logo y un buscador y por último el menú principal del blog.
Entre combinar las clases de bootstrap y algunos estilos con SASS es como hace posible la vista de este blog.
PROCESO
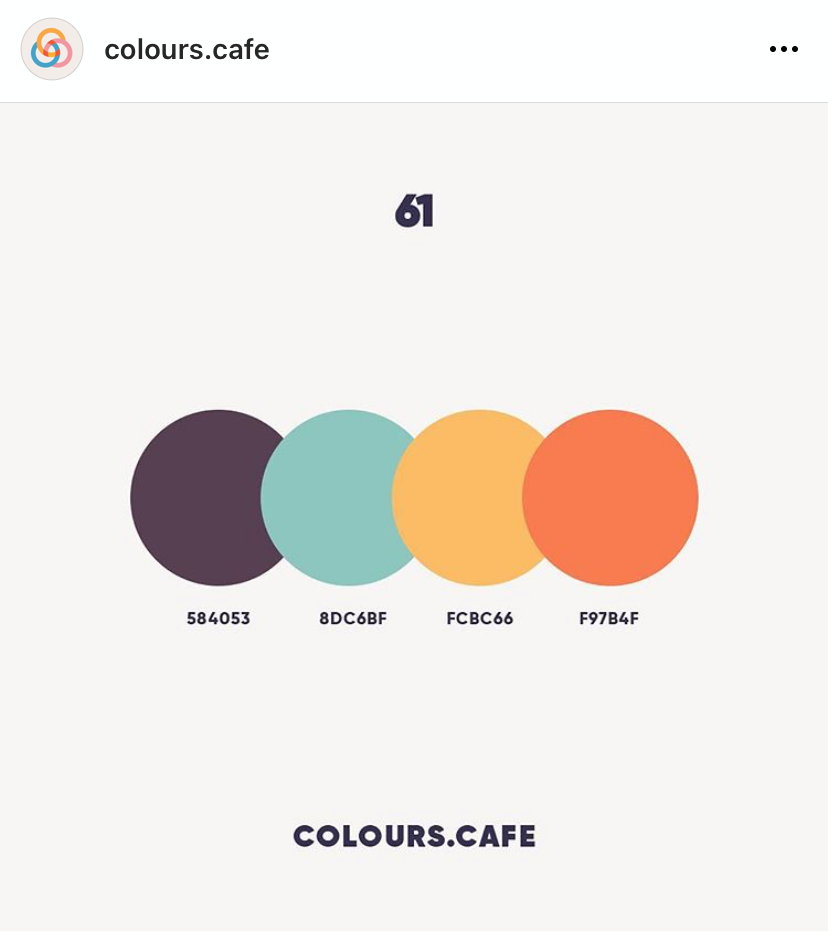
Paleta de colores y estilos
Paleta de colores: F97B4F 8DC6BF colours.cafe
Tipografía: Montserrat de Google Fonts
Íconos: Font Awesome

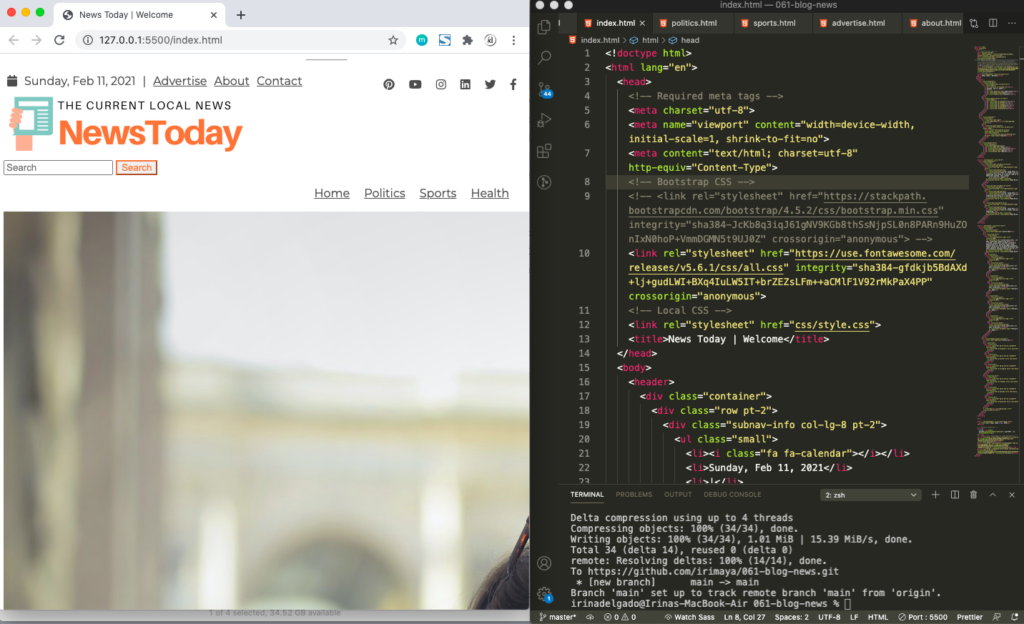
HTML y CSS
Esta es la vista del sitio antes de la activación de los estilos desde bootstrap.

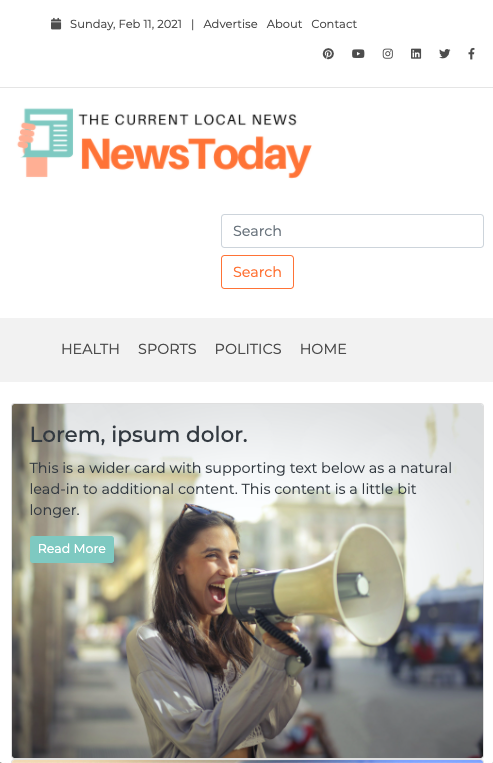
Sitio web responsivo
Vista del sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Blog News
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Pexels
¿Cuál ha sido tu experiencia al maquetar un blog? Este es un blog sencillo creado con Bootstrap y SASS.