Este es un blog B&W maquetado con bootstrap. El proyecto número sesenta y nueve parte del proyecto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Blog B&W
DESAFÍOS
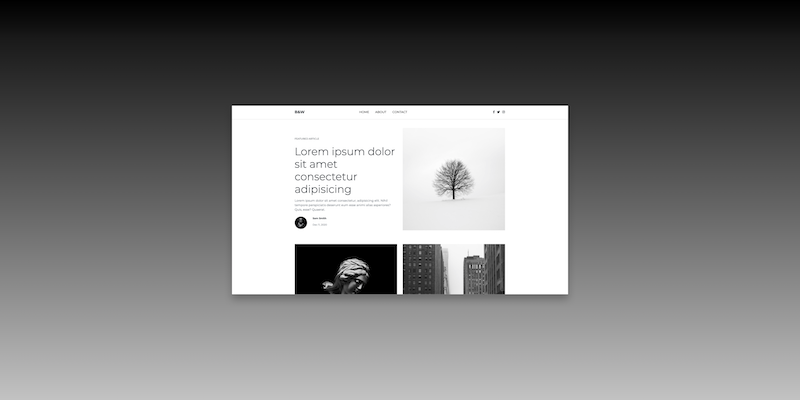
Basado en el theme Parrot. Este es un blog que juega en la página de inicio con entradas visuales y de texto. La estructura como se puede observar es sencilla todo hecho con las clases de bootstrap y algunos estilos directamente con sass.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Montserrat de Google Fonts
Íconos: Font Awesome
HTML y CSS
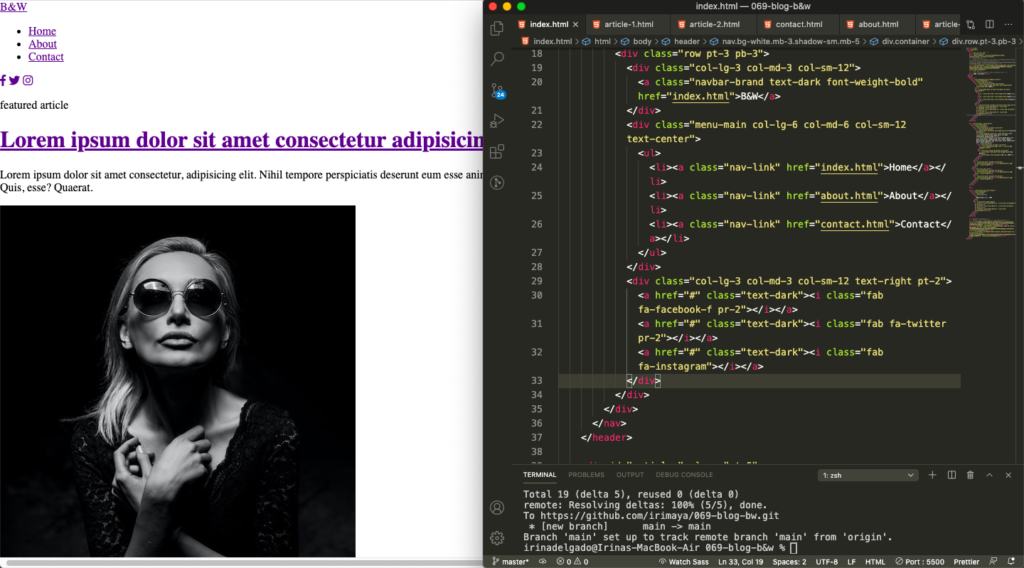
Esta son las dos vistas del sitio, la primera imagen se observa el sitio maquetado, y el video muestra el sitio final una vez activadas las clases de bootstrap y las hechas con sass.

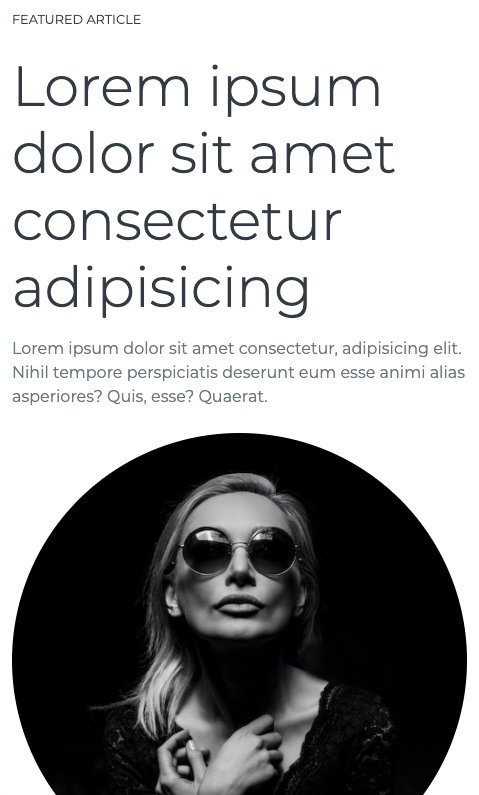
Sitio web responsivo
Vista del sitio de manera responsiva para aparatos móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Blog B&W
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Este fué un blog B&W maquetado con bootstrap. Deja tus comentarios y sugerencias.