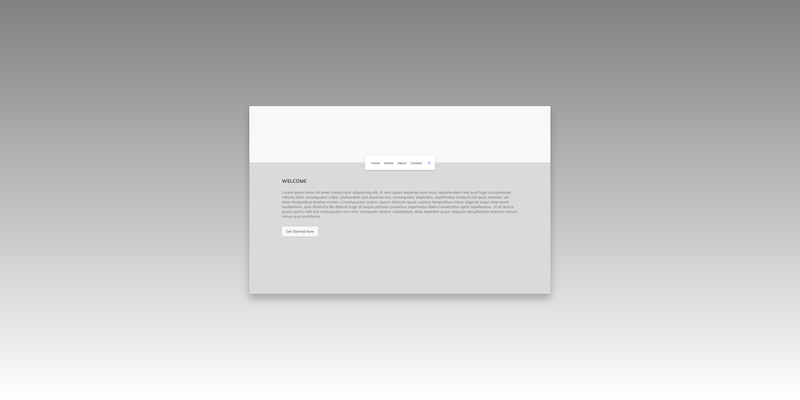
Esta es una barra de navegación animada con Javascript, maquetada con HTML y CSS. El proyecto 83 parte del reto #100sitioswebchallenge
Puedes visualizar el sitio en: Animated Navigation
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Este ejercicio es un menú sencillo que a la hora de dar clic en la cruz tiene una pequeña animación que hace aparecer y desaparecer el menu.
PROCESO
Paleta de colores y estilos
Paleta de colores: F8F9FA DFE0E1 5290F9
Tipografía: Muli de Google Fonts
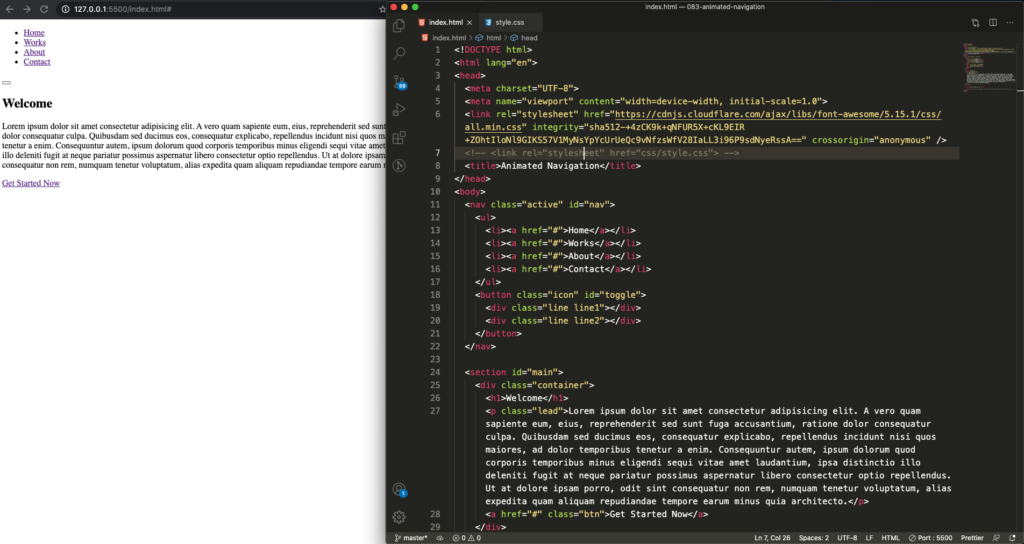
HTML y CSS
Esta es la vista del sitio primero con la maquetación con HTML, y posteriormente el video muestra la vista del sitio en CSS y Javascript.

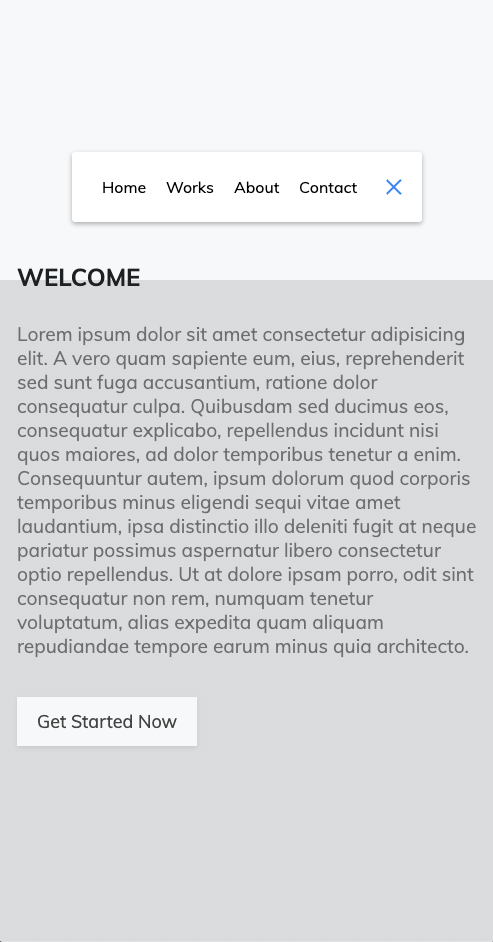
Sitio web responsivo
Esta es la vista del sitio en móviles.

Publicación del sitio
Puedes visualizar el sitio en: Animated Navigation
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Deja tus comentarios y sugerencias