Para desarrollo web, el editor que siempre había/he utilizado ha sido Sublime Text, me gusta por ser sencillo y ligero.
Pero ahora que estoy siguiendo la Guía Completa para Aprender Desarrollo Web desde Cero, me estoy actualizando y entre ellas ha sido aprender el uso de Visual Studio Code.
Visual Studio Code es un editor de código creado por Microsoft.
Con esto aquí les dejo algunos trucos que ido aprendiendo.
Emmet Abreviation
Son abreviaciones con las que puedes empezar una línea de código y automáticamente se autocompletará dependiendo de lo que escribas.
Te recomiendo guardar en tu barra de marcadores este cheat sheet de Emmet Abbreviation para futuras referencias.
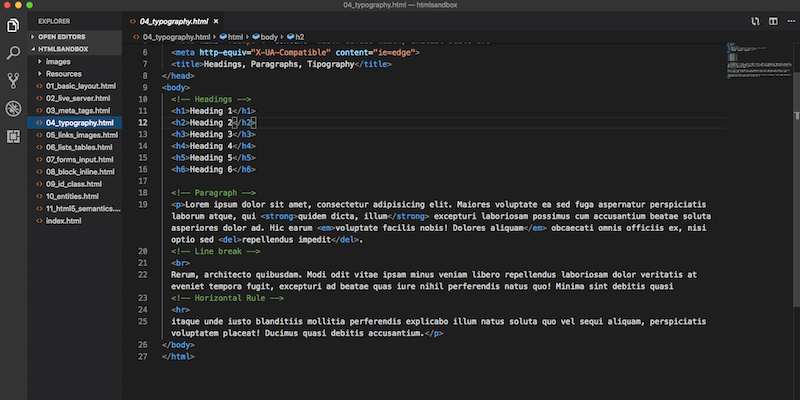
Escribe la primera letra de una etiqueta de html y autocompleta automáticamente con TAB o ENTER.
| TECLA | RESULTADO |
|---|---|
p +  | <p></p> |
p +  | <p></p> |
h2 +  | <h2></h2> |
img +  | <img src=”” alt=””> |
! +  | <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Document</title> </head> <body> </body> </html> |
Comentar un párrafo o sección.
| TECLA | RESULTADO |
|---|---|
 + ?/ + ?/ | Convierte un párrafo de html en comentario |
Instala Extension Live Server
Para instalar:
- Click en Extensions
- Buscar live-server
- Seleccionar
- Click en Instalar
- Reload para activar
Esto permite visualizar los cambios hechos en el código de manera automática en el navegador, en otras palabras; cada vez que hagas un cambio en tu código automáticamente se verá reflejado en el navegador, sin siquiera refrescar o actualizar el navegador.
Saltar a la siguiente línea cuando estás en medio de un atajo
| TECLA | RESULTADO |
|---|---|
 + +  | Se va a la línea siguiente |
Generar párrafo de texto demo
| TECLA | RESULTADO |
|---|---|
lorem +  | Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio molestias quis est et. Sequi laboriosam illo error magni ea quis quia mollitia, adipisci saepe fuga dolorem facere. Optio, aliquam nisi. |
lorem500 +  | 500 palabras de texto demo |
Corto para copiar una línea de código en la línea siguiente
| TECLA | RESULTADO |
|---|---|
Posicionarse en cualquier parte de la línea + +  + + | Copia en el siguiente párrafo la línea de código donde tu cursor estaba posicionado |
Para saltar tu posicionamiento de una palabra a otra
| TECLA | RESULTADO |
|---|---|
 + + | Salto de posicionamiento hacia la siguiente palabra |
Posicionarse al inicio o final de un renglón
| TECLA | RESULTADO |
|---|---|
 + + | Se posiciona al final o inicio del renglón |
Mover una línea completa entre renglones
| TECLA | RESULTADO |
|---|---|
 + +  | Mueve toda la línea de código hacia arriba o abajo |
Seleccionar y cambiar varias palabras al mismo tiempo
| TECLA | RESULTADO |
|---|---|
 + d + Palabra nueva + d + Palabra nueva | Cambiar nombre de palabra de varios renglones al mismo tiempo |
Seleccionar párrafo y retroceder una sangría
| TECLA | RESULTADO |
|---|---|
Seleccionar texto +  + +  | Retrocede todo el párrafo un espacio |